
【Brain公式】この記事を購入する
LINE構築案件の成約率を30%UP L Message(エルメ)のCSSテンプレート
あなたが構築したLINE公式アカウント、真の魅力を引き出せていますか?
このBrainではL Message(エルメ)のフォームを
CSSで装飾するためのテンプレートを配布しています。
はじめまして!
Webデザイナーとして独立して3年半の、みきと申します。
現在はWEB制作だけではなく、
『お客さんにさらなる価値提供をしたい』という想いから、LINEの構築も行っています。
そんな中で最近は、小規模事業者さんにもオススメしやすい
L Message(エルメ)でLINEを構築することも増えてきました。
が、
『もう少し見栄えを良くしたいな』とか『こだわりたいな。。』
『Lステップみたいに回答フォームを装飾できたらいいな』とずっと思っていました。
みなさんもそう感じていませんか…?
エルメのcssカスタムフォームを調べたところ、見当たらなかったので
それならば作ってしまおうということで今回のテンプレートの作成に至りました。
仲間内で発表したとところ、大きな反響をいただいたので
こちらのBrainでも販売することにしました。
(経営者としてはまだまだひよっこながら
初心者の気持ちがわかるゆえ、初心者の方にとってもわかりやすい説明を心がけました)
もう少しデザインにこだわりたい…!
けど、情報もないし、困ったな…という
過去の私のような方にお役立てできれば幸いです。
━━━━━━━━━━
CSS装飾とは?
━━━━━━━━━━
css装飾とは
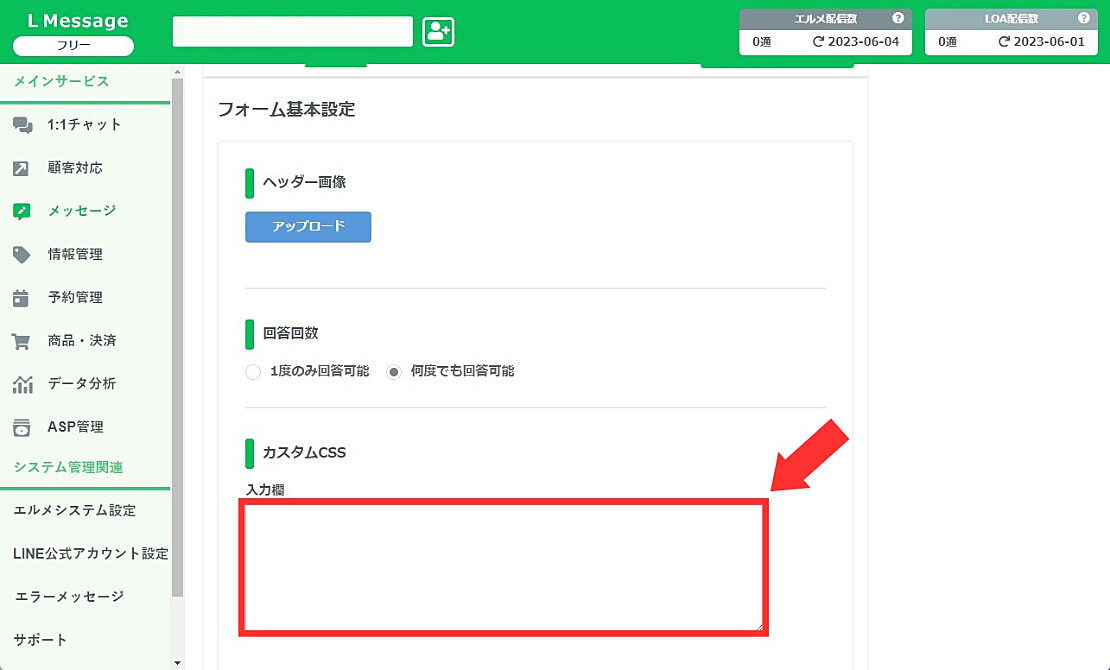
エルメの設定画面にあるここの部分に

このBrainで提供しているテンプレートを入れ込むことで…
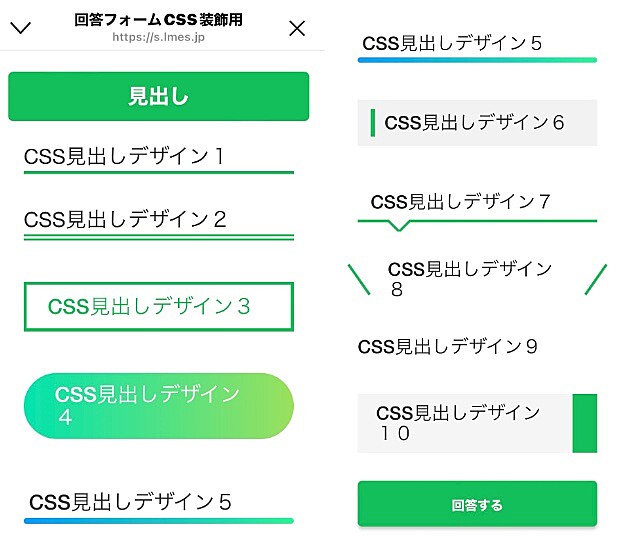
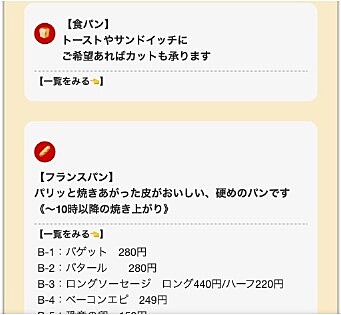
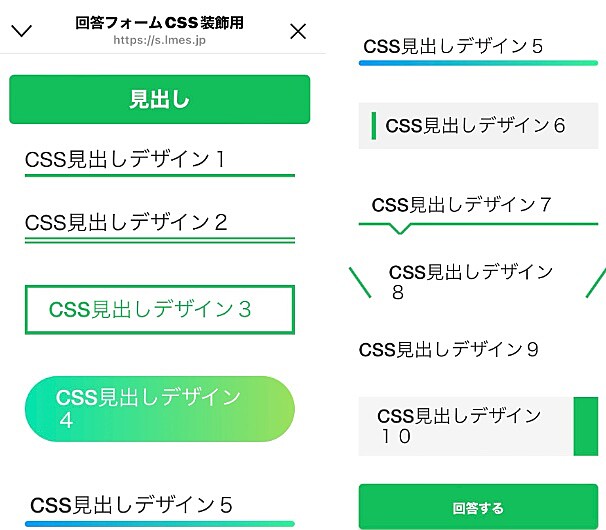
こんな風とか

こんな風に

いろいろとカスタマイズができるようになります。
なので、
・LINE構築ってなに?
・エルメってなに?
っていう方はそもそも、購入しても何の特にもならないのでお気をつけください。
逆に
・最近Lステップ以外に、エルメで受注することも増えてきた。
・エルメをもっと使いこなして案件受注のチャンスを増やしたい!
という方には「かなり」オススメです。
エルメのCSS装飾の方法は、Lステップとは少しやり方が違います。
なので、LステップのCSSの書き方をそのまま流用することは基本的にできません。
しかし!このテンプレートを導入いただくことで、
あなたもエルメのフォームを装飾することができるようになります。
LINE構築において売上UPが大切なのはもちろんですが…
とはいえ、
女性起業家さんや、オシャレな飲食店、ブランディングを重視する店舗など…
「デザインも大事にしたい」というニーズは絶えません。
あなたもこのテンプレートを導入することで、
「デザインも大事にしたい」方々の要望に
いますぐ応えられるようになっちゃいます
ちなみに、こちらは
私としても初めてのBrainですので、かなり値段を押さえています。
あらかじめご了承ください。
━━━━━━━━━━
こんなこと、一度はありませんか?
━━━━━━━━━━
エルメを使ったLINE構築を提案したけど…
✅LステップみたいにエルメもCSSで装飾したいけどやり方わからん…
✅デザインにこだわりあるクライアントの要望を叶えたい…
✅LINE構築案件の受注の幅を広げたい…
✅デザインに幅が無いことで、あと一歩で受注できなかった…
✅もう少しLINE構築の受注単価を上げたい…
もしあなたが
一つでも上記の悩みをお持ちでしたら
はい、今すぐ解決来ます
もともとCSSやweb制作の知識がある方ならともかく
まったくのゼロから
セレクタ(serector)
プロパティ(property)
値(value)
etc.
さあ、学びましょう!ってなると なかなかのストレスですよね
まず何から手を付けたらいいのかさえ、分らないと思います。
(私も最初そうだった)
しかもエルメのCSS装飾って実はちょっと癖があって
いろいろ書き込んでみたはいいけれど
えっ何も起こらないじゃん…
ってなる可能性も大。
ほんのちょっとここのデザインと色を変えて
クライアント好みにしたいだけなのに…。
Lステップみたいに
テンプレートがあったらいいのに…
まさにそんなあなたの悩みを叶える
テンプレートがコチラです!
━━━━━━━━━━
エルメCSSカスタムフォーム装飾の紹介
━━━━━━━━━━
このテンプレートでは
以下の装飾が可能です
◆カラーコードについての説明と
使いやすい3種の配色例をプレゼント
CSSを使う上で基本となるカラーコードについて解説。
さらに、すぐに使える配色例もコードでプレゼントします



◆背景の色変更
通常は白しかない背景の色が変更できます。
このCSSを使ってフォームを導入したお店からは
『うちの店舗のイメージに合わせてくれて嬉しいです!』
という喜びの声をいただきました。

◆フォントを明朝体に変更

◆回答ボタンの消去
「回答する」ボタン要らない時ありますよね・・笑
◆回答するボタンを光らせる
ボタンが光るだけで、タップ率が⤴、なんていうデータもあります。
このテンプレートを使えば簡単に実現できちゃいます。

◆回答するボタンの角丸を取る

◆見出しの装飾

見出しのデザインを変更可能に。
回答フォームをブログ風にするなど
アイディア次第で幅広く使えます。
動画解説付きなので、基本がわかればどんどん応用してもらえるように工夫しました。
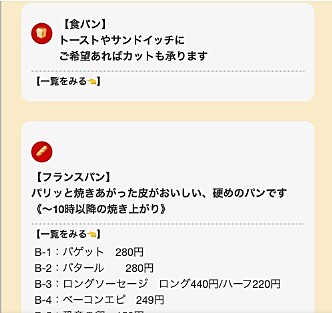
◆アコーディオンを実装する
ボタンを押すと閉じたり開いたりできるアコーディオンが実装できます。
Q&Aや、ちょっと長い規約文などに大活躍!

以上の装飾が使えるようになります。
使い方は
テンプレートの文字列を貼り付けるだけでOK。
しかも
━━━━━━━━━━
キホンのキ動画と、充実したサポートつき!
━━━━━━━━━━
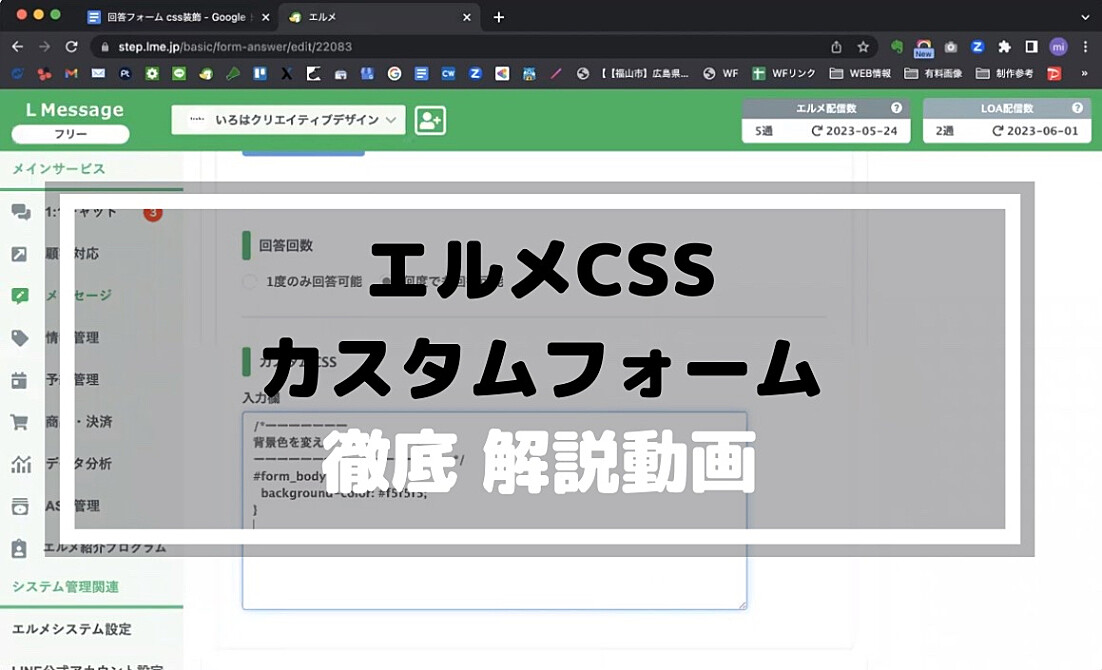
「エルメのCSS装飾機能ってそもそもどこ触ればいいの?」
って方でも、すぐに使えるように
動画で分かりやすく解説しています!

こんな感じ。
さらに、それでも不安な方向けに
購入から1週間の導入サポート付きです。
「買ったはいいけど使い方が分らない」
なんてことが無いようにしっかりサポートしますので、
その点は安心してくださいね。
━━━━━━━━━━
体験者からは続々と嬉しいお声をいただいてます
━━━━━━━━━━
モニターとして体験いただいた方たちから
続々と嬉しい声をいただいています!






━━━━━━━━━━
以上、今回のテンプレートを発表するにあたり、
数名のモニターを募集しとっても嬉しい感想をいただきました。
モニター募集のときは、
想定していた倍以上の方に手を挙げていただき
中には泣く泣くお断りさせていただいた方もいます(すみませんでした!)
冒頭でお話した通り、
エルメのCSS装飾についてはかなり多くのニーズがあります。
エルメのCSS装飾の方法はあまり広まっていないこともあり
ほんと〜は、自分だけのヒミツにしておきたいところでした。
しかし、私もLINE構築者として
もっともっと業界が発展して欲しいという願いもあり。
今回特別に発表することにしました。
とはいえあまり広がってしまっても困るので
部数限定で販売することにいたしました。
どうぞその点はご理解ください。
LINE構築の相場はこの記事をお読みのみなさんはすでにご存じだと思います。
このテンプレートを手に入れて、
あなたのLINE構築に付加価値を付けて、
1件でも案件が取れればあっという間にペイできる金額です
ぜひこの機会に導入してみてくださいね









モヤっとポイント