
【Brain公式】この記事を購入する
【特典付き】1年間の実務で頻繁に使ったコーディングテクニック集15選
【プログラミングカテゴリー上位に!】
この教材では実務でよく使うコーディングテクニックを、デモサイト付きのブログ記事にて解説しています。
自己紹介
こんにちは、ジトです。
Webコーダーとして働き、実務経験2年目となります。(執筆時点)
僕の簡単な実績をお話しすると
・学習して5ヶ月後にWeb制作会社に就職
・新規案件15件以上経験
・40サイト以上の修正経験
・累計100ページ以上コーディング
となっています。
現在はエメット、スニペットを使いこなし、知識と経験を生かしてコーディングをしております。簡単なLP程度なら1~2日でレスポンシブありで作成することができます。
今でこそある程度コーディング力がついてきたと思っております。
初実務コーディングの悲しき現実
ただ、初めて実務コーディングをした時は悲しき現実が待っていました。
それは『全く歯が立たない』ということ。。
未経験時代に練習で作っていたサイトとは、かけ離れたデザインカンプが送られてきます。
それもそのはず。
練習時代に見てきたデザインカンプは、ある程度コーディングしやすいように作られているため。テンプレート的な位置に要素を配置したり、シンプルなデザインだったりします。
実務はレベルが違った。。
が、実務は違います。
・複雑に配置された要素
・PCとスマホ時でかけはなれたデザイン
これどうやって組み立ててコーディングすればええねん。。
と、、挫折しましたね。
結果、たった1セクションに6時間もかける始末。簡単なLPのコーディングに2週間もかかることに。。(納期ギリギリだった。。)
色々な確認もされる
それだけではありません。
練習時代と違い、お金が発生しているため、ズレがないかやタグに必要的な属性がついているかなどを、しっかりと確認する必要があります。
・え、このリンク設定どうやるの。。
・あれ横幅変わると要素の位置もずれてくんだけど。。
・読み込む時と読み込まれた後でレイアウトずれる。。
と不明点ばかりでてくるのが、初実務で起きる現実です。。
実務をこなした今のコーディング力
ただ現時点では、ある程度悩まずにコーディングできるようになっています。
もちろん初めて見るレイアウトと出会ったときは、考える時間が必要ですが。それでも昔と比べたら遥かにコーディングにかかる時間が変わました。
先述した通り、現在では簡単なLP程度なら1~2日でレスポンシブありで作成するほどに。
実務のコーディングをこなすには知識が必要
正直今だからこそ思うのですが、コーディング力って知識力なんですよね。
・このレイアウトならこう組み立てれば良い
・このタグの属性にこれを記述すれば良い
・ここは疑似要素をこのように置けば良い
など、知識があればコーディングのスキルは格段にアップします。(もちろん経験も必要です)
悩む時間が減るため、効率よくコードが書ける。つまり案件にかけるコーディングのスピードも格段にUPするということ。
そうなると下記の未来が待っています。
・時間単価がUP
・余った時間で勉強
・実務に対する不安が減る
・他案件の仕事も対応でき収入UP
実務未経験の時は、何を学べばよいかわからない
ある程度のコーディング学習を終えても、数多くの壁が存在しています。
・ある程度学習終えたけど、あと何を学べばよいの?
・簡単なサイトは作れるけど、実務で通用するのかな?
・色んな情報があるけど、結局実務で頻繁に使う知識はどれ?
などの疑問が出るのが事実。実際にコーディング学習を終えた人がTwitterにて「この後どうすればよいの?」と、悩む人を何十人もみてきました。
この教材に興味をもってくれたあなたも、上記の壁のいずれかの疑問点があるのではないでしょうか。
この教材では実務コーディングをするうえで、ほぼ必ず実務で出会うであろう悩みを解決する知識を「コーディングテクニック」という形で執筆しています。
この教材を作成するにあたっての経緯
ここだけの話、この教材を作成するかどうか何度も何度も悩みました。
というのも実務経験2年目のものが、お金をもらって教える立場になってよいのかなと思ったからです。
「まだ2年目なのに。。」
「もうちょっと経験積んでからにしようかな。。」
などの考えが浮かびました。
ただ僕は逆だと思ったのです。
実務経験2年目と短いからこそ、「未経験時代にこんな情報を知りたかった」という願望が強くわかります。
・1年前にこの知識があれば、このコーディングにここまで時間をかける必要はなかった。
・この不明点に対して、長時間調べる必要がなかった。
と、僕自身強く思いました。
そんな人たちの将来抱えるであろう悩みを解決するためにも、実務で頻繁に使ったコードの組み立て方や知識を、このコーディングテクニック集に詰め込み作成いたしました。
本教材の内容
当教材の内容
・実務で頻繁に使うコーディングの知識
・実務で頻繁に使うコーディングのテクニック
・コーディング実装方法の知識(注意点なども)
・デモサイト付き
・必要部分のコード(コピペ可能)
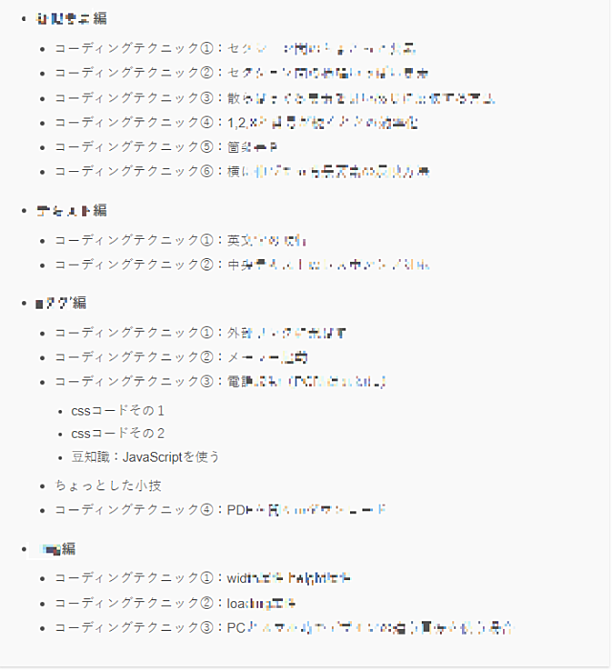
〇〇編~と部分ごとに分けて、下記のようにコーディングテクニックを紹介しています。

コード付き、サンプルサイト付きなので、未経験の方でもわかりやすいように解説しておりますのでご安心ください。
(※この教材ではHTML,CSSに特定したコーディング知識を提供しています。※今後も〇〇編を増やしていく予定)
本教材の価格
価格は現時点で1,480円です。
外食約1回分の価格でご提供させていただきます。
このコーディングテクニック集は、僕が実務で何時間も調べたり実装したりして身についた知識です。
それをたった数時間の時給価格で手に入ると考えれば、かなりお得ではないでしょうか。
ただこの価格は現時点のみ。
ぶっちゃけ今後、値上げ予定です。
というのも、今は15選ですが、今後更新していくので20選、30選となる予定のため。更新していくたびに、値上げしていきます。
つまり今購入しないと損するということ。
もちろん今購入すれば、今後更新したテクニックを閲覧するのに追加料金はいりません。
この知識で実務コーディングを効率よくこなせば
・時給単価UP
・他案件も対応でき収入UP
・空いた時間に他のスキルも手に入れ収入UP
上記につながります。
購入者特典も、いつ終了するかわかりません。
速めに手に入れておいて損しないのは、わかるはず。
教材を見た人の感想
事前に読んでくださった方々に、好評をいただいているので、紹介させていただきます。



購入者特典について
また、レビューをくださった方には下記の特典記事をご用意させていただきましたので、ぜひお受け取りください。受け取り方法はこの教材の最後でご案内させていただきます。
【購入者限定|特典記事】
・実務コーディングで知っておくべき驚きの事実7選
この特典記事では、僕が実際に実務コーディングをして得た事実を7つ紹介しています。
実務未経験時代の自分に伝えたいことをまとめました。
(※特典については予告なく終了する場合があります)
注意点
この教材には注意点がいくつかあります。
・知っている知識も恐らくあります
・とりあえずコピペすれば活用できるわけではないです。
・実務を何度もこなしてる人には必要ないかもです。
・自分でググって知識を得れる人には必要ないかもです。
僕自身、ミスマッチはさけたいため、必要ない人には購入してほしくありません。
ここを理解したうえでのご購入をお願いいたします。
先述しましたが、この教材は更新予定で、今後値上げする予定です。
損したくない人はお速めにご購入ください。









コーディングテクニック集